October 2011, Using @font
Styling your websites with attractive and reliable fonts.
In the past we had to play it safe and choose fonts we assumed were installed on viewer’s computers, Choices were limited to “serif” v/s”sans serif“, or Verdana v/s Times. Now there are many more options available now using the online @font system, and using HTML and CSS to display fonts.
There are many things to consider when choosing fonts for the best “readability”. What makes a page of text easier to read?
Viewers read the shapes of letters – we see the strokes, and spaces around the letters.
Designing for screen is not the same as print, resolutions and pixels are involved.
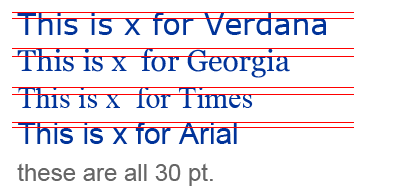
“x” height is important – the height of the lower-case letters to the height of the uppercase letters. The greater “x” height, the easier to read.
Verdana has higher x height so it’s more legible.
“Counterforms” spaces inside the letters. In an “o” or “d” etc. Bigger is better.
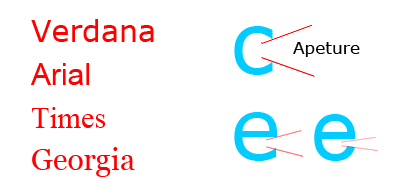
“Apertures” openings on letters like “e” and “c”. Larger apertures are easier to read.
 Bowls: not to narrow and not to round.
Bowls: not to narrow and not to round.
Shoulders: where bowls meet the stem Ascenders and descenders. Length can make it easier to read.
Serif and Sans serif: Little hooks on letters.
Terminals: blob at end of apertures
Strokes: not too thin or it gets lost.
In paragraphs of text, the space between lines “leading” is also important for readability. More space makes it easier, but not so much that if feels like a new paragraph.
Consider how the font will be used – headline only, or block of text, or very small text? How does it hold up when set very small?
Does the font include the required variances such as bold/italic and numbers? Verdana has numbers at ‘x’ height, Georgia has “old style” smaller numbers relative to the letters.
Downloading and installing fonts to use on own server.
Find a font to download at www.fontsquirrel.com
Download the “@font face kit”. Select all versions.
TTF is for most browsers
EOT is for IE
WOFF is emerging standard
SVG is for iphones and ipads
The zipped folder will include all versions, an HTML sample, CSS and the license.
Place the fonts into a “fonts” folder, and upload to the server.
Link to the CSS file that came with the font, in the fonts folder.
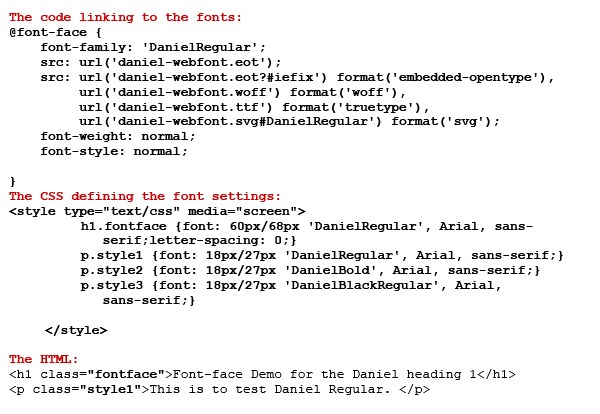
Set the CSS code (change the name to your font!) to define the size/style
Specify the style in the HTML of the page
How to use google webfonts:
Use the fonts on another server such as Google
google.com/webfonts
http://code.google.com/apis/webfonts/
Easier to use, follow Google instructions to place the link to their CSS file, into your file. Paste the Google link code at the top of the head section of the code(!) Or it won’t work on every browser. Then have to change font family in the CSS file
h1 { font-family: ‘Metrophobic’, Arial, serif;
font-weight: 400;
}
Good habit to have single quotes ‘ ‘ around the font name, especially if the name has a space. The second font names are fall back.